کد های کاربردیوردپرس
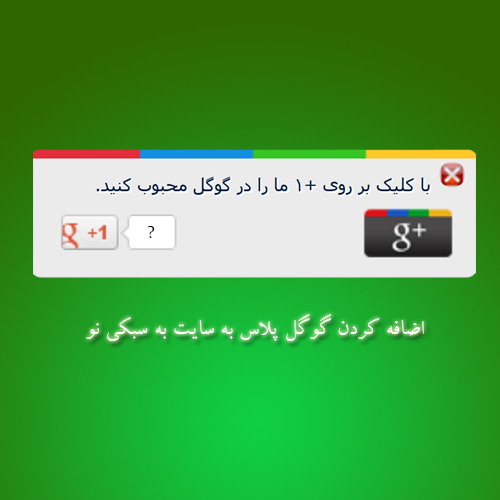
اضافه کردن گوگل پلاس به سایت به سبکی نو

ایندفعه یکی از دوستان در انجمن وب هاستینگ تاک ایمیل دادن و درخواست آموزش قرار دادن کد گوگل پلاس همانند سایت خودمون را دادند منم به ایشان قول دادم که قرار میدم
برای قرار دادن این شکل از گوگل پلاس به وردپرس ابتدا باید:
۱-این کد را قبل ار تگ <head/> در فایل header.php قرار دهید
<script src="https://apis.google.com/js/plusone.js" type="text/javascript" gapi_processed="true"></script>
و همچنین
<script type="text/javascript" language="JavaScript">
<!--
function toggleDiv(element){
if(document.getElementById(element).style.display = 'block')
{
document.getElementById(element).style.display = 'none';
}
else if(document.getElementById(element).style.display = 'none')
{
document.getElementById(element).style.display = 'block';
}
}
//-->
</script>
2- و حالا این کد را در فایل style.css قرار دهید
#gplus {
background: url("https://www.wpland.ir/wp-content/uploads/2012/10/gplus1.gif") no-repeat scroll center top #F6F6F6;
border-radius: 5px 5px 5px 5px;
box-shadow: 0 0 3px #888888;
color: #000000;
margin-bottom: 9px;
margin-top: 4px;
opacity: 0.4;
padding: 0 7px 7px;
text-align: right;
text-shadow: 1px 1px 0 #FFFFFF;
transition: all 0.3s ease-in 0s;
width: 235px;
}
#gplus:hover {
background: url("https://www.wpland.ir/wp-content/uploads/2012/10/gplus1.gif") no-repeat scroll center top #EBEBEB;
box-shadow: 0 0 3px #888888;
color: #000000;
opacity: 1;
text-shadow: 1px 1px 0 #FFFFFF;
}
3- و حالا این کد را در فایل footer.php قرار دهید
<div id="gplus" style="position:fixed;left:10px;bottom:2px;z-index:1000;">
<div onClick="toggleDiv('gplus');" style="float:right;margin:7px 0 0 0;cursor:pointer;">
<img src="https://www.wpland.ir/wp-content/uploads/2012/10/close.png"></div>
<div style="float:right;margin:10px 5px 0 0">
<font face="Tahoma" size="1" color="#001c3f">
با کلیک بر روی +۱ ما را در گوگل محبوب کنید.
</font>
</div>
<div style="float:right;margin:5px 5px 0 10px">
<a><img src="https://www.wpland.ir/wp-content/uploads/2012/10/google_plus.gif"></a>
</div>
<div style="float:left;margin:10px 10px 0 10px">
<g:plusone size="medium" href="<?php echo home_url(); ?>"></g:plusone>
</div>
</div>
از این به بعد در خواستی داشتید از طریق فرم تماس با ما بگید تا درون سایت قرار بدم





سلام خسته نباشید. ممنون بابت کد قشنگی که قرار دادید. من توی سایتم وقتی روی پلاس 1 کلیک می کنم اولش اضافه میشه ولی بعد آیکون گوگل پلاس تغییر و می کنه و عددی اضافه نمیشه. arakjad.ir
ممنون میشم یه نگاهی بکنید.
سلام
متاسفانه سایت برای من بالا نمیاد
عیزم بهتر نیست به جای کپی پیست کردن مطالبو خودت بنویسی
حد اقل توضیح میدادی وهمچنین یعنی چی؟
الان من چی بهت بگم مطلب اختصاصیه!
اگرم کسی کپی کرده سایتی بوده که شما مشاهده کردید لطفا آدرسش را بگید
یعنی چی نداره سوال واضح تر بپرسید
ممنون از زحمت کشیدنت برای کد…
اما عزیزم دقت کن که اصلا چی میزاری این کدها به طور کل اشتباست…
کد صحیحش رو میزارم |:
فقط اگر اشتباه افتد دلیلش چپ چین بودنش هست راست چین کنید کد ها درست میشه…
برای فایل header.php قبل تگ هد…
function toggleDiv(element){
if(document.getElementById(element).style.display = 'block')
{
document.getElementById(element).style.display = 'none';
}
else if(document.getElementById(element).style.display = 'none')
{
document.getElementById(element).style.display = 'block';
}
}
و برای فایل footer.php قبل تگ :
با کلیک بر روی +۱ ما را در گوگل محبوب کنید.
<g:plusone size="medium" href="”>
|:
تگ ها توی نظرات نمایش داده نمی شه… 🙁
خودت درستش کن این کد هارو خلاصه عزیز.
بازم ممنون.