
شاید شده باشه تو اینترنت به دنبال قالب باشید و نتوانید بین قالب های موجود قالب مناسبی را پیدا کنید، این روزها قالبهای انگلیسی و چپ چین بسیار زیادند و سایتهای زیادی هستند که این قالبها را ترجمه میکنند و بفروش میرسانند امروز میخواهیم به شما یاد بدیم چگونه یک قالب انگلیسی (چپ چین ) را راستچین کنید در آموزش های بعدی طریقه فارسی سازی نیز آموزش داده خواهد شد
برای اینکار شما نیاز به دانش اندکی از css دارید که میتوانید با مطالعه مقاله هایی که در اینترنت هست به این مقدار دانش دست یابید
پیشنهاد میشود نرم افزار Notepad ++ را نیز دانلود نمایید >> دانلود Notepad++
در ابتدا قالب مورد نظر خودتان را دانلود کنید برای اینکار ما قالب Just Content رو انتخاب کردیم
نوت پد ++ رو باز کنید یک فایل جدید ایجاد کنید

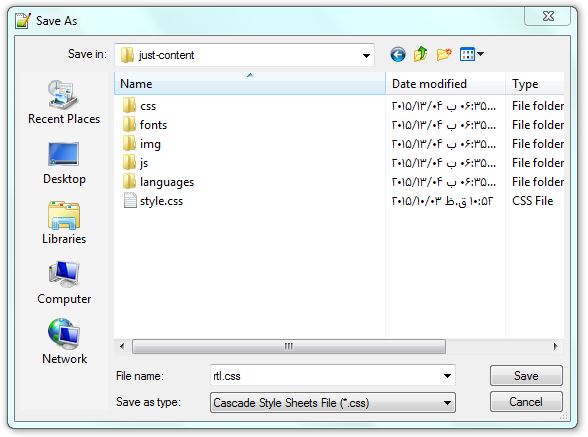
سپس این فایل رو در محل پوشه قالب مورد نظر ذخیره کنید و اسمشو rtl.css بزارید

بعد از ذخیره سازی حالا ما هر تغییری که بخواهیم در قالب بدهیم باید درون این فایل انجام بدیم
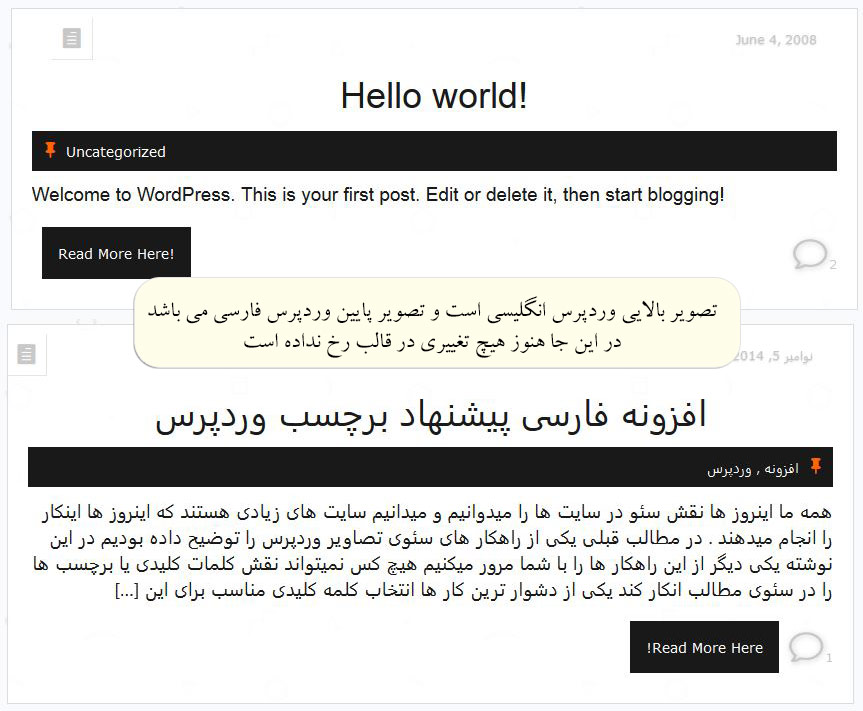
نکته ای که باید بگم اینجا این هست که وردپرس به صورت خودکار وقتی زبان فارسی روی وردپرس نصب باشه یکسری کدهارو خودش اعمال میکنه

اولین کاری که میخواهیم بکنیم تغییر فونت هست برای اینکار شما بسته فونت Web Yekan که کار آقای سوزنچی هست را از اینجا دانلود کنید
پس از دانلود در پوشه fonts را در پوشه قالب ها قرار بدهید
حالا کد زیر را برای تعریف فونت به فایلی rtl.css که ساختید اضافه کنید
@font-face {
font-family: 'WYekan';
src: url('fonts/WebYekan.eot');
src: url('fonts/WebYekan.eot?#iefix') format('embedded-opentype'),
url('fonts/WebYekan.woff') format('woff'),
url('fonts/WebYekan.ttf') format('truetype'),
url('fonts/WebYekan.svg#WebYekan') format('svg');
font-weight: normal;
font-style: normal;
unicode-range: U+0600–06FF;
}
حالا برای اینکه بخش های مختلف این فونت رو بگیرن کد زیر رو هم اضافه کنید
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, font, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td{font-family:WYekan;}
body{font-family:WYekan;}
h1, h2, h2 a, h2 a:visited, h3, h4, h5, h6{font-family:WYekan;}
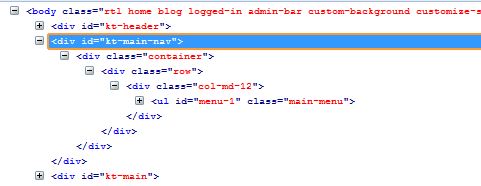
حالا میخواهیم منوی بالا رو راستچین کنیم اینجا یکم پیچیده تر میشه و شما باید از افزونه فایرباگ یا خود inspect element مرورگر استفاده کنیم
منو از id=kt-main-nav استفاده کرده و همچنین class=col-md-12 استفاده کرده است

.col-md-12 ul {
float: right;
}
#kt-main-nav ul li {
float: right;
}
منو تموم شد
میمونه یک قسمت علامتا و نظرات
برای علامت ها تو قالب از فونت ElegantIcons استفاده شده من خودم رفتم تو سایتش و این تغییرو دادم
.widget ul li a::before {
content: "H ";
}
تغییر دادم
بگم که اینم مثل قبل با فایرباگ پیدا کردم

برای تغییر نظرات هم اومدم از کد زیر استفاده کردم
.comments-number {
position: absolute;
left: 53px;
}
خوب بنظر میرسید کار تموم شده اما انگار یک مشکلی توی بخش نظرات صفحات داخلی هست
آواتار نظردهندگان رو وسط اومده که با نظر خودم (:D) میارمش کنار با کد زیر
.comment-author .avatar {
left: 30px;
position: absolute;
top: -13px;
}
برای اسم نظردهنده هم اینو میزارم
.comment-author .fn {
margin-top: 0;
padding-left: 0;
}
دیگه واقعا انگاری تموم شد
چقدر سریع 😛
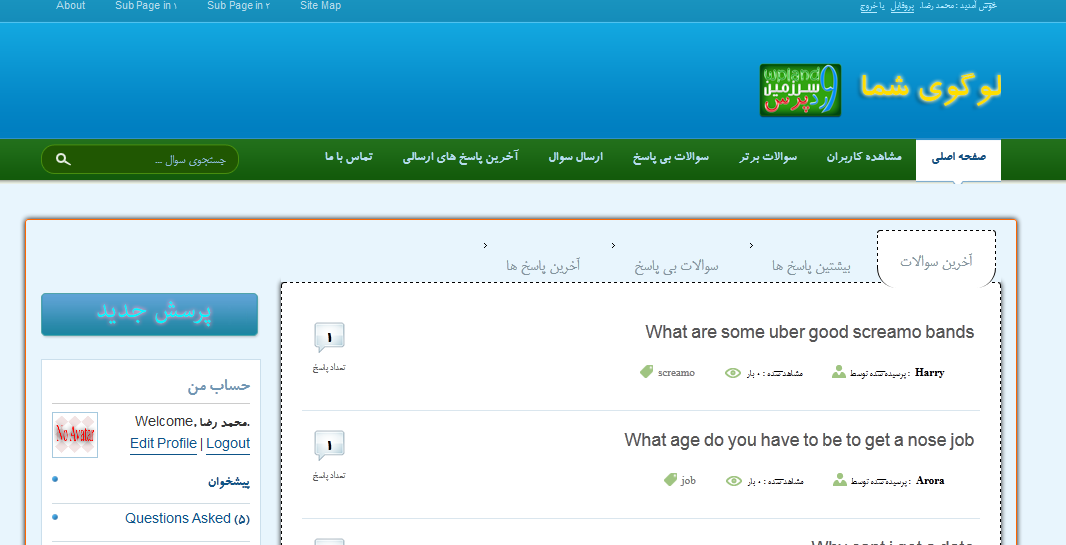
خوب یک توضیح بدم در پایان اینکه الان قالب راستچین شده ، آموزش فارسی سازی قالب هم بزودی میزارم سپس قالب رو هم تو سایت منتشر میکنیم
اگر درخواست ها زیاد باشه سعی میکنم فیلم آموزشی ترجمه و راستچین کردن یک قالب را هم بزارم
امیدوارم لذت برده باشید
از کپی کاران محترم خواهش میکنم منبع رو هم ذکر کنند 😉
اسکرین شات از قالب رو هم تا اینجا از این لینک میتونید ببینید





با سلام و خشته نباشید
مهندس از بابت آموزشت تشکر
راستش من ایت قسمت
:”منو تموم شد
میمونه یک قسمت علامتا و نظرات
برای علامت ها تو قالب از فونت ElegantIcons استفاده شده من خودم رفتم تو سایتش و این تغییرو دادم”
وکدی که بعدش نوشتی رو نفهمیدم میشه بیشتر توضیح بدی؟
با تشکر
سلام
توی بعضی قالب ها مثل این اومدن از فونت ها برای علامت و آیکون ها استفاده کردند یعنی به هر حرفی یک شکلی تعریف کردن
برای این فونت توی آدرس http://www.elegantthemes.com/blog/resources/elegant-icon-font میتونید ببینید که باید چیکار کنید
کد بعد هم با استفاده از خود قالب و جایگزینی شکل فقط بدست اومده
موفق باشید
سلام.
کمتر سایت وردپرسی مشاهده کردم که به خودشون و وبسایتشون ارزش قائل هستند و مطالب اختصاصی قرار میدهند.
امیدوارم همیشه موفق و سربلند باشید.
ارادتمند
آقا خدا خیرت بده
خوشم اومد ممنون
توی قالب های دیگه هم اینطوریه ؟
سلام
این قالب یک قالب سادست تو قالب های دیگه هم شیوه ی کار تقریبا به همین صورت هست
موفق باشید
سلام
این قالب یک قالب سادست تو قالب های دیگه هم شیوه ی کار تقریبا به همین صورت هست
موفق باشید
سلام
ممنون از این آموزش که گذاشتین . ولی برای فارسی کردن یه قالب و همچنین راست چین کردن اون خیلی از موارد رو در نظر نگرفتید.
به عنوان مثال یه قالب انگلیسی رو وقتی نگاه می کنید، بسیار زیبا و قشنگ به نظر میرسه ولی بعد از فارسی سازی و راست چین کردن همه ظاهر قالب بهم میریزه. توضیحات شما برای شروع کار خوب بود . ولی به نظر من کار راست چین کردن قالب زمان زیادی می بره و نیاز به اشتایی کافی با html و css داره
سلام و تشکر از نظرتون
این مطلب فقط برای شروع کاربرای تازه کار هست و نظر من هم مثل شما هست
موفق باشید
سلام من وردپرس انگلیسی نصب کردم. قالبم راست چین خریدم ولی وقتی نصب کردم rtl نبود
به خاط اینه که رو وردپرس انگلیسی نصب کردم اینجوری شده؟
سلام
فایل rtl.css وقتی لود میشه که شما وردپرس را فارسی کرده باشید
از قسمت مدیریت بخش تنظیمات میتونید زبان رو تغییر بدید